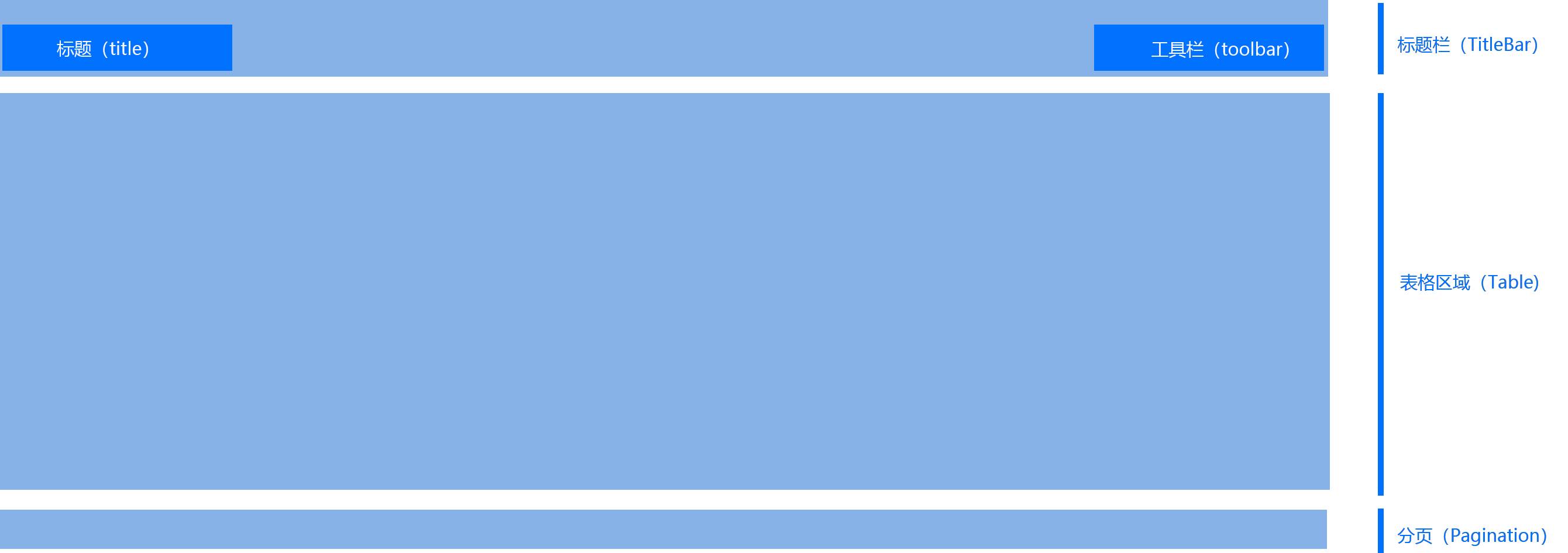
Table 表格
表格整体设计

基础用法
配置columns表头和table-data表格数据。
自适应内容区高度
v0.1.17表格配置 adaptive 可实现自适应内容区高度,adaptive 的默认值是 false,adaptive 的类型是
boolean | {
/** 表格距离页面底部的偏移量,默认值为 `20` */
offsetBottom?: number
/** 页面 `resize` 时的防抖时间,默认值为 `60` ms */
timeout?: number
}注意
表格设置height属性后, adaptive属性将不在生效。
提示
在和 搜索栏一起使用时,可能存在高度未更新情况,请参考常见问题。
数据多级显示
columns中的 prop支持 x.y.z形式的 多(无限)级数据形式。
注意
数据级不宜过多,可能会影响性能。
自定义状态
配置项中valueType为select、radio或checkbox 时, 配置columns中的options,表格会自动显示 value 对应的状态和 label。
默认的逻辑是 表格的tableData中的实际值和 options 中 value 对比 严格相等的话,会取当前项的 label 显示在表格中,想自定义显示逻辑的话,只需配置columns 中 customGetStatus即可。
表格列样式简单修改
配置columns中的 fieldProps,不仅会作用于表单单项,也会作用于表格单项。使用 fieldProps可以做简单的样式修改,更强大的自定义样式,请使用自定义表格项。
操作栏
默认不显示。配置actionBar 即可,actionBar 配置参考 ActionBarProps。
actionBar 中的type 支持 button,icon和 link,对应element plus 的 ElButton,ElIcon 和 ElLink 组件。
操作栏actionBar 中buttons配置参考 ActionBarButtonsRow, buttons中每项配置 confirm 即可实现二次确认,配置 show 即可实现权限和动态显示。
操作栏事件
操作栏除了支持PlusTable Event中的clickAction和clickActionConfirmCancel外,v0.1.8版本开始支持自身的事件。
ActionBarButtonsRow支持以下事件。
| 事件名 | 类型 | 触发说明 |
|---|---|---|
onClickv0.1.8 | ActionBarButtonsRow['onClick'] | 点击当前按钮的时触发,可与 PlusTable 的事件 clickAction 同时触发;操作需要二次确认时:PlusTable 的事件 clickAction会在确认时触发,而当前的 onClick 是在点击时触发; |
onConfirmv0.1.8 | ActionBarButtonsRow['onConfirm'] | 操作需要二次确认时,点击确认时触发 |
onCancelv0.1.8 | ActionBarButtonsRow['onCancel'] | 操作需要二次确认时,点击取消时触发, 可与 PlusTable 的事件 clickActionConfirmCancel 同时触发 |
操作栏权限控制
小于v0.1.7版本
可使用 ActionBarButtonsRow 中的 show 字段控制。
大于等于v0.1.7版本
可使用 ActionBarButtonsRow 中的 show 和 directives指令字段控制。参考 vue 渲染函数自定义指令
操作栏二次确认类型
v0.1.17 版本新增气泡确认框 ElPopconfirm设置表格属性 actionBar.confirmType 为 popconfirm 即可生效,示例: <PlusTable :action-bar="{ confirmType: 'popconfirm'}" />
操作栏二次确认类型配置confirmType默认值为messageBox即 ElMessageBox.confirm
操作栏显示的按钮数量
配置actionBar showNumber 属性,showNumber在v0.1.23 版本中新增了函数支持。
标题栏
标题栏默认显示右侧工具栏, 可以使用title,toolbar插槽定制。不需要的的话配置 <PlusTable :title-bar="false" />即可。
拖动排序行
注意
拖动排序行对应的 el-table-column 的 props,使用dragSortableTableColumnProps 属性配置。
配置drag-sortable,同时配合dragSortEnd使用。
列设置拖拽排序列
配置 TitleBar中的columnSetting中的dragSort属性,默认为 true 可拖拽。
不需要可以给 false: <PlusTable :title-bar="{ columnSetting: { dragSort: false } }" />。
如下示例, 点击 表格右上角列设置 图标,即可通过列设置拖拽排序列。
列设置信息保存
v0.1.22 新增使用columns[headerIsChecked] 字段,配合事件filterTableHeader使用。
分页栏
默认不显示,配置pagination属性即可。
序号栏
注意
序号栏对应的 el-table-column 的 props,使用indexTableColumnProps 属性配置。
默认不显示。配置hasIndexColumn 为 true即可。 配置indexContentStyle 可定制序号栏样式。使用indexTableColumnProps 为序号栏配置el-table-column属性。
多选
注意
多选栏对应的 el-table-column 的 props,使用selectionTableColumnProps 属性配置。
配置is-selection属性为true,即可显示表格多选框。默认值false。配合 el-table selection-change 事件使用。
单选
v0.1.23注意
单选栏对应的 el-table-column 的 props,使用radioTableColumnProps 属性配置。
配置is-radio属性为true,即可显示表格单选框。默认值false
展开行
注意
展开行栏对应的el-table-column 的 props,使用expandTableColumnProps 属性配置。
配置has-expand属性 true 可显示展开行,默认值 false。配合插槽 expand 使用。
树形结构
配置tree-props树形为children: 'children',数据结构中有 children 即可。 树形懒加载表格还需设置lazy,load。
注意
数据中 children中的id和表格id不能重复。row-key默认为id。
多级表头
v0.1.7数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。
只需要将 el-table-column 放置于el-table-column 中,就可以实现组头。
v0.1.19 新增在 columns 配置添加 children 属性, 即可实现无限极表头。
表格显示单项插槽配置
组件提供 fieldSlots 对象可以简易配置表格显示单项插槽, fieldSlots 的插槽配置是根据表格的 valueType 自动进行匹配的, 如:
valueType是img,fieldSlots的插槽就是给 ElImage的。valueType是link时,fieldSlots的插槽就是给 ElLink的。valueType是tag时,fieldSlots的插槽就是给 ElTag的。- 其他以此类推
要实现更强大的自定义,请使用自定义表格项。
注意
valueType 的值对应的组件不是 element-plus 组件时,fieldSlots不生效,或者组件本身没有插槽时也不生效。
可编辑表格 (整体)
注意
表格中表单数据不会主动和表格数据同步,需要结合 formChange 事件手动同步。
表格配置editable为true即可实现整体可编辑, columns中的 editable 优先级会更高。
可编辑表格 (单行)
注意
表格中表单数据不会主动和表格数据同步,需要结合 formChange 事件手动同步。
可编辑和校验单行,也可以控制单行的每一个单元格的编辑状态和校验。核心方法是 调用 formRefs 里的startCellEdit()方法。
可编辑表格 (单元格)
注意
表格中表单数据不会主动和表格数据同步,需要结合 formChange 事件手动同步。
可编辑和校验单元格。核心方法是 调用 formRefs 里的startCellEdit()方法。
可编辑表格 (手动控制)
注意
表格中表单数据不会主动和表格数据同步,需要结合 formChange 事件手动同步。
手动控制表格编辑
可编辑表格 (点击单元格)
注意
表格中表单数据不会主动和表格数据同步,需要结合 formChange 事件手动同步。
表格属性editable支持 boolean,'click' , 'dblclick':
- 当值为
true时:表格都是编辑状态, - 当值为
false(默认) 时 :表格都是显示状态, - 当值为
'click'(点击) 或'dblclick'(双击) 时 :全部表格都是显示状态,同时携带编辑 icon,需要点击或双击才能打开编辑状态,当点击表格外退出编辑状态,同时触发edited事件,当点击其他单元格时会退出当前单元格的编辑状态,不会触发edited事件。
提示
PlusColumn 配置中的 editable 仅支持 boolean,优先级高于表格整体的editable配置。
自定义表格项和表单项 ( 插槽 )
注意
插槽 的优先级低于 render,高于数据。
自定义表格项
PlusTable组件会自动根据配置项的prop生成对应的插槽,例如下面的配置项,则会自动生成两个名称叫做 [ plus-cell-name]和 [ plus-cell-status] 的两个插槽,插槽的生成规则就是 固定 key 值 [ plus-cell- ] 然后加上 配置项的prop。tsimport { PlusColumn } from 'plus-pro-components' const tableConfig: PlusColumn[] = [ { label: '名称', // 自动生成对应的插槽 'plus-cell-name' prop: 'name' }, { label: '状态', // 自动生成对应的插槽 'plus-cell-status' prop: 'status' } ]插槽作用域中会返回
scoped参数,scoped中 包含prop、label、valueType和column等参数可供使用。自定义表单项
参考自定义表单项(插槽) ( 表格中需要开启
editable)
自定义表格项和表单项 (render)
提示
render 的优先级高于插槽。
自定义表格项 (格式化表格显示)
使用 render 函数自定义表格项。
render方法需要返回一个 VNode 或string,返回一个string时可以用来格式化表格显示。自定义表格项还支持
renderHTML方法,需要返回一个 HTML 字符串。谨慎使用,确保 HTML 字符串可信。自定义表单项
参考自定义表单项-renderField ( 表格中需要开启
editable)
自定义表格项和表单项 (jsx/tsx)
注意
jsx/tsx 的使用需要将 vue 单文件组件的script的属性 lang设置为jsx或者tsx,jsx 中值使用单花括号{}绑定。
<script lang="tsx" setup></script>自定义表格项
jsx/tsx的支持本质是jsx/tsx解析出来是VNode, 使用 render 函数自定义表格项。自定义表单项
参考自定义表单项-jsx-tsx ( 表格中需要开启
editable)
自定义表格表头 (插槽)
注意
插槽 的优先级低于 renderHeader,高于 label。
PlusTable 组件会自动根据配置项的 prop 生成对应的插槽,例如下面的配置项,则会自动生成两个名称叫做 [ plus-header-name ]和 [ plus-header-status] 的两个插槽,插槽的生成规则就是 固定 key 值 [ plus-header- ] 然后加上 配置项的 prop。
import { PlusColumn } from 'plus-pro-components'
const tableConfig: PlusColumn[] = [
{
label: '名称',
// 自动生成对应的插槽 'plus-header-name'
prop: 'name'
},
{
label: '状态',
// 自动生成对应的插槽 'plus-header-status'
prop: 'status'
}
]插槽作用域中会返回 scoped 参数,scoped 中 包含 prop、label、valueType和column等参数可供使用。
自定义表格表头 (renderHeader)
注意
renderHeader 的优先级高于插槽。
- 使用 renderHeader 函数自定义表格项。
renderHeader方法需要返回一个 VNode 或String。
自定义表格表头 (jsx/tsx)
注意
jsx/tsx 的使用需要将 vue 单文件组件的script的属性 lang设置为jsx或者tsx,jsx 中值使用单花括号{}绑定。
<script lang="tsx" setup></script>jsx/tsx 的支持本质是jsx/tsx解析出来是VNode, 使用 renderHeader 函数自定义表格表头。
自定义 icon
v0.0.3组件提供了以下插槽可以自定义 icon
| 插槽名 | 说明 |
|---|---|
action-bar-more-icon | 操作栏更多旁边的 icon |
tooltip-icon | 表格表头 tooltip icon |
drag-sort-icon | 表格拖拽行 和 列设置里拖拽 icon |
column-settings-icon | 表格表头 列设置 icon |
density-icon | 表格表头 密度 icon |
自定义表格默认插槽内容
v0.1.24表格的默认default插槽为内置PlusTableColumn渲染组件,支持文档中描述的所有功能,由于内置组件功能较多,数据量大时可能会存在性能问题,可自定义表格内容,自定义表格默认插槽内容后,表格任然支持以下功能
单选多选序号栏拖拽行展开行操作栏分页
其他功能不再支持,包括valueType,render*渲染函数,plus-*-*插槽等。
表格显示格式化
表格显示可通过以下三种方式格式化
| 方式 | 说明 | PlusColumn[valueType]是否生效 | 版本支持 | 示例 |
|---|---|---|---|---|
PlusColumn[render]返回一个字符串时 | 完全自定义表格行 | 否 | v0.0.1 | 示例 |
PlusColumn[fieldSlots] | 定义PlusColumn[valueType]对应的组件的插槽 | 是 | v0.0.1 | 示例 |
PlusColumn[formatter] | 仅仅格式化显示的值 | 是 | v0.1.13 | 见下文 |
以下是PlusColumn[formatter] 的示例 v0.1.13
综合表格
Table API
Table Attributes
| 名称 | 说明 | 类型 | 默认值 | 是否必须 |
|---|---|---|---|---|
columns | 表格配置信息 | array PlusColumn[] | [] | 是 |
tableData | 表格数据 | array | [] | 是 |
defaultSize | 默认密度(size) | string | 'default' | 否 |
pagination | 分页参数 (默认 false 给参数就显示) | false / (object PlusPaginationProps ) | false | 否 |
actionBar | 操作栏参数 (默认 false 给参数就显示) | false / (objectActionBarProps ) | false | 否 |
titleBar | 标题栏 | boolean/ (objectTitleBar) | true | 否 |
hasIndexColumn | 是否需要序号 | boolean | false | 否 |
isSelection | 是否是多选表格 | boolean | false | 否 |
isRadio `v0.1.23 | 是否是单选表格 | boolean | false | 否 |
dragSortable | 表格拖拽配置 (默认 false 给参数就显示) | false / (objectSortableOptions ) | false | 否 |
hasExpand | 是否需要展开行 | boolean | false | 否 |
loadingStatus | 加载状态 | boolean | false | 否 |
height | 表格高度 | string | 否 | |
editablev0.1.4 | 表格整体可编辑 | boolean / string | false | 否 |
headerCellStyle | 表格表头样式 | object CSSProperties | {'background-color': 'var(--el-fill-color-light)'} | 否 |
indexContentStyle | 序号栏样式 | (object CSSProperties ) / function | {} | 否 |
dragSortableTableColumnProps | 拖拽栏 el-table-column 的 props | object ElTableColumnProps | {} | 否 |
indexTableColumnProps | 序号栏 el-table-column 的 props | object ElTableColumnProps | {} | 否 |
selectionTableColumnProps | 选择栏 el-table-column 的 props | object ElTableColumnProps | {width: 40} | 否 |
expandTableColumnProps | 展开栏 el-table-column 的 props | object ElTableColumnProps | {} | 否 |
radioTableColumnProps v0.1.23 | 单选栏 el-table-column 的 props | object ElTableColumnProps | ` | 否 |
radioProps v0.1.23 | 单选栏 plus-radio 的 props | object PlusRadioProps | ` | 否 |
defaultSelectedRadioRow v0.1.23 | 单选栏默认选择的表格行数据 | object| ComputedRef | 否 | |
adaptive v0.1.17 | 表格高度自适应内容区域配置 | boolean|object | false | 否 |
| ... | ... | ... | ... | ... |
...表示同时支持所有ElTable Attributes
提示
el-table 的其他属性写法示例 如 stripe,border,fit等
示例:
<PlusTable :stripe="true" :border="true" :fit="false" />Table Events
| 名称 | 说明 | 类型 |
|---|---|---|
paginationChange | 分页改变触发 | function |
clickAction | 点击操作栏触发(需要二次确认的,点击确认时触发) | function ButtonsCallBackParams |
clickActionConfirmCancel | 点击操作栏需要二次确认的取消时触发 | function ButtonsCallBackParams |
dragSortEnd | 拖拽排序行触发 | function |
formChange | 表格中有可以编辑的表单项目改变时触发 | function FormChangeCallBackParams |
editedv0.1.4 | 表格中点击编辑单元格退出时触发 | function |
filterTableHeaderv0.1.22 | 表格表头列设置改变时触发,eventType 参数解释: check:表头单个 check; allCheck:全选/取消全选 check; drag:拖拽; reset:重置; | function |
radioChangev0.1.23 | 单选栏改变时触发 | function value(是否选中)参数为 v0.1.24 新增 |
| ... | ... | ... |
...表示同时支持所有ElTable 事件
提示
el-table 的其他事件写法示例 如 select,select-all,row-click等,如下示例
示例:
模板中
<PlusTable @select="handleSelect" @select-all="handleSelectAll" />setup 中
const handleSelect = (selection: any[], row: any) => {
console.log(selection, row)
}
const handleSelectAll = (selection: any[]) => {
console.log(selection)
}Table Slots
| 插槽名 | 说明 | 作用域插槽参数 |
|---|---|---|
default v0.1.7 | 默认为内置PlusTableColumn渲染组件。 | |
title | 表格标题 | |
toolbar | 工具栏左侧 | |
expand | 展开行 | |
pagination-leftv0.0.2 | 分页器左侧内容 (默认生效,align 属性默认是 right) | |
pagination-rightv0.0.2 | 分页器右侧内容 (align 属性是 left时生效) | |
action-bar-more-iconv0.0.3 | 操作栏更多旁边的 icon | |
tooltip-iconv0.0.3 | 表格表头 tooltip icon | |
drag-sort-iconv0.0.3 | 表格拖拽行 和 列设置里拖拽 icon | |
column-settings-iconv0.0.3 | 表格表头 列设置 icon | |
density-iconv0.0.3 | 表格表头 密度 icon | |
edit-iconv0.1.4 | 表格处于编辑状态时的 icon | |
plus-cell-* | 自定义表格项,组件会自动根据配置项的 prop 生成对应的插槽 | object |
plus-header-* | 自定义表格项 header,组件会自动根据配置项的 prop 生成对应的插槽 | object |
plus-field-* | PlusForm 的自定义表单项,组件会自动根据配置项的 prop 生成对应的插槽 ,需要开启属性 PlusColumn['editable'] | object |
plus-extra-* | PlusForm的自定义渲染 el-form-item 下一行额外的内容,组件会自动根据配置项的 prop 生成对应的插槽,需要开启属性 PlusColumn['editable'] | {column,row} |
| ... | ... | ... |
...表示同时支持所有ElTable 插槽
提示
el-table 的其他插槽 如 append,empty。 v0.1.7 开始支持 default 插槽。
Table Exposes
| 名称 | 说明 | 类型 |
|---|---|---|
tableInstance | el-table的实例 | object import('element-plus')['TableInstance'] |
formRefs | 表格中所有 form 的实例,可以用来控制表格是否可编辑,以及表格表单检验等 | object |
拿到 tableInstance 后支持所有ElTable 方法
提示
如 clearSelection,getSelectionRows等